Herken je dit? Je site is traag, je doet een page speed test bij Google en krijgt een mooi rapport terug. Je gaat ermee naar je baas of je team en er wordt beloofd iets mee te doen.
Een paar maanden later zijn de belangrijkste punten nog steeds niet opgelost. Je doet nog eens een Google page speed en toont de resultaten weer in je team. Je draait ook nog eens een ping dom test (Deze laatste is al beter want je ziet meer over de ‘perceived speed’). Iedereen klikt weer beleeft er wordt een actiepunt geformuleerd en het volgende vergaderpunt is aan de orde.
Gevolg: Na 1 jaar is je snelheid nog steeds niet verbeterd. Op mobile dat een steeds groter deel van je omzet zou moeten vertegenwoordigen gaat het nu echt mis on organic search. Terwijl je concurrent al lang ’n snelle site heeft, zit jij met een glazig knikkende management team maar je krijgt ze niet in beweging. Je rankings in SEO daalt. De Adwords Quality score van je betaalde zoekwoorden nemen af. Je neemt nog net geen ontslag…
Ik zal je een snelle truc laten zien waarmee je je team wél in beweging krijgt.
Ga je ‘page speed’ visualiseren
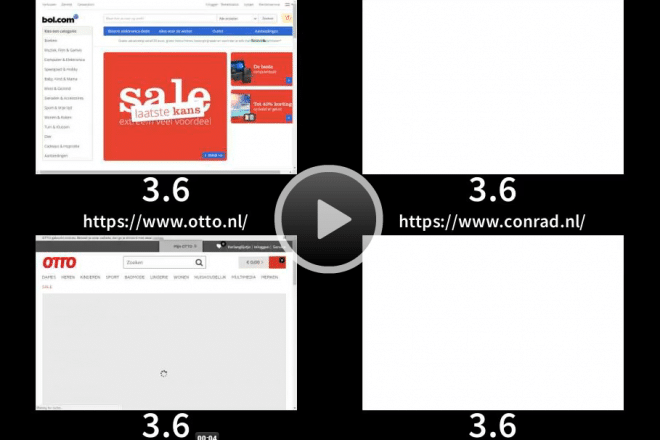
Visualiseer je ‘page speed’ in een video zoals je gebruiker dit beleeft. En nog beter: vergelijk je met een wél snelle concurrent. Een laatje en in dit geval video helpt je enorm om je management of collega’s wél in beweging te krijgen.
Hoe maak je zo’n video van je site snelheid?
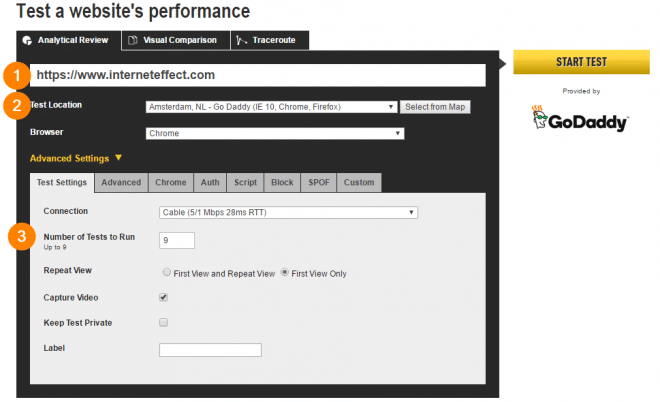
- Ga eerst naar https://www.webpagetest.org/ en maak een gratis account aan. Zonder gratis account kun je stap 4 niet uitvoeren en kun je de testlocatie niet wijzigen van deze setup.
- Verander op tab 1 de test locatie naar iets dichtbij, bv ‘Amsterdam, Go Daddy’ en stel andere paramaters is als het aantal tests.
- Doe 2 of meer individuele tests voor sites die je wilt vergelijken
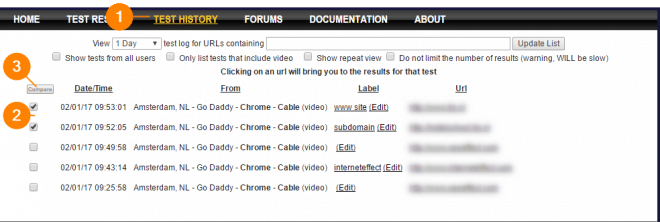
- Ga nu naar ‘Test history’ en vink die testen aan die je visueel wilt vergelijken en klik op de knop ‘Comparison’.
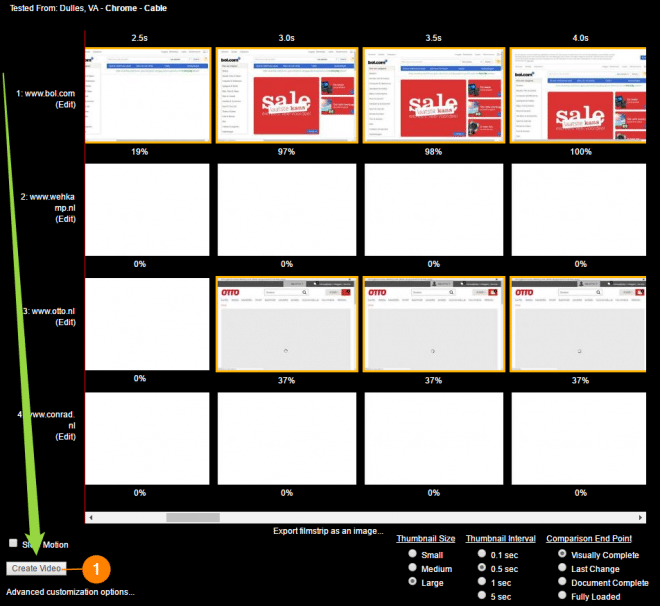
- Bekijk het resultaat en kies eventueel een hoger ‘Thumbnail interval’ (default staat die op o,5 en je kan deze op 0,1 zetten)
- Klik op ‘Create video’ helemaal onderaan links en download de video als je tevreden bent.
Maak niet de fout die ik in eerste instantie deed door direct naar tab 2 https://www.webpagetest.org/video/ te gaan, van die test kan je de lokatie nooit van de default ‘Dulles, Vancover’ afhalen.
Vergelijk jouw site met die concurrenten waar je team of baas altijd naar kijkt, de pik op heeft, wil verslaan of voor wil blijven. Je weet vast wel welke dat zijn.
De voorbeeldtest in deze blogpost werd gedaan vanuit de VS. Dus als een van de geteste sites in dit voorbeeld geen loadbalancer CDN heeft gericht op dat land, zal je pagespeed ‘underrated’ worden.
Wel weer fijn dat er 3 x ‘een eerste keer’ wordt gedaan en dat daar niet de beste, niet de slechtste maar de middelste versie van getoond wordt. (soms moet een server even wakker worden, waardoor de eerste veel slechter is dan de 2de keer)
De ‘create video’ knop zit een beetje verborgen onder de strip die je in eerste instantie als resultaat krijgt.
Je krijgt dan bijvoorbeeld dit filmpje:
Deze video heeft een aantal voordelen:
- Pagespeed is voor niet technische mensen zichtbaar gemaakt, zeg maar ‘ont-nerd’
- Je ziet precies hoe een klant de sitespeed beleefd; welke elementen worden snel geladen, welke later? Op welk moment kan ik beginnen met lezen, wanneer kan ik door het menu gaan of een andere actie ondernemen?
- Pagespeed gaat om hoe een gebruiker de site beleefd en niet over hoe hoog je score is in de google page speed tester. Dit heet ook de ’time to first byte’. Wanneer staat er voldoende op de pagina om verder te kunnen?
- Doordat de concurrenten naast elkaar staan zie je gelijk het verschil, zelfs je directeur ;-
Laat deze video nu in de volgende meeting zien. Je zult zien dat er nu wel actie ondernomen wordt!
Ik ben benieuwd naar jullie verhalen én of je het proces zo inderdaad in gang hebt gekregen.
Post update 1 feb ’17: stappenplan aangepast zodat je de testlocatie wél kunt instellen om de video van te maken. Met dank aan @jbobbink





Geef een reactie