Afgelopen mei 2020 heeft Google al aangekondigd dat signalen van pagina-ervaring zouden worden opgenomen in de rangschikking van Google Zoeken. Deze ‘pagina vitaliteit’ signalen meten hoe gebruikers de ervaring en interactie met een webpagina ervaren.
Google kondigde 10 november op Twitter aan dat deze ‘Core web Vitals’ per mei 2021 effect zullen hebben in de organic rankings met een verwijzing naar een blogpost met uitleg
Iedereen lijkt er ineens mee bezig
In de afgelopen maanden heeft Google een gemiddelde toename van 70% gezien in het aantal gebruikers dat zich bezighoudt met Lighthouse en PageSpeed Insights, en veel site-eigenaren die het Site vitaliteits-rapport van Search Console gebruiken om kansen voor verbetering te identificeren.
Waarom zou je dit willen?
- De pagina’s die de score halen krijgen een specifiek icoontje (denk aan het AMP icoon) in de zoekresultaten. Dit brengt extra zichtbaarheid met zich mee.
- Je pagina’s zullen hoger gaan scoren tov concullega’s die het op dit vlak slechter doen.
- Nieuws dat voldoet aan de regels van Google news policies en aan de Site-vitaliteits scores, komen nu ook in aanmerking voor Google Top stories op mobiel.
- and last but not least: de bonus of andersom waarom je hier werkelijk tijd en energie in zou moeten steken: je gebruikers krijgen een goed werkende site, die snel is.
Welke factoren spelen een rol in Site-Vitaliteit?

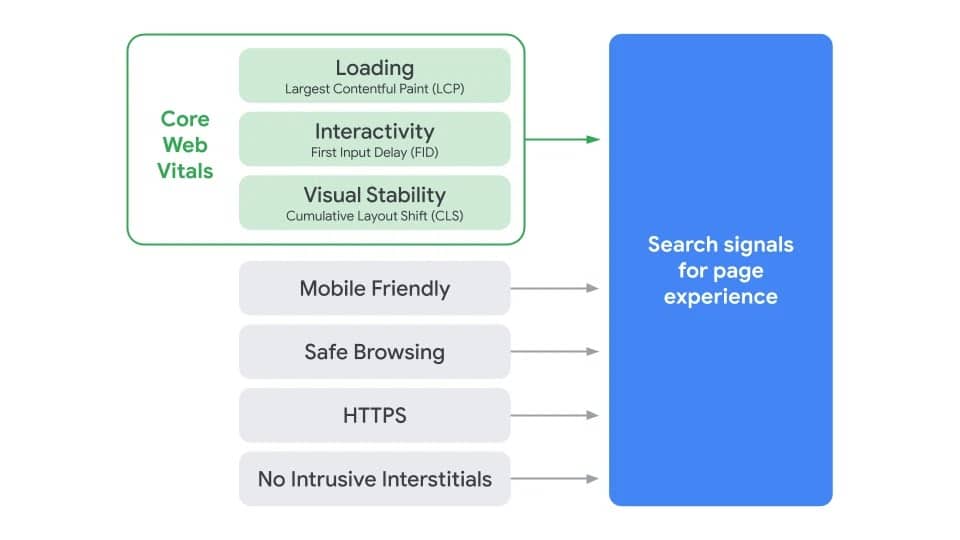
De nieuwe pagina beleving signalen combineren 3 ‘kern’ ‘Site-Vitaliteiten’ zoals het in het Nederlands genoemd is met 4 al bestaande rank factoren.
- Site vitaliteit:
- Laadtijd gemeten met ‘Largest Contentful Paint’ (LCP)
- Interactiviteit gemeten met ‘First Input Delay’ (FID)
- Visuele Stabiliteit gemeten met ‘Cumulative Layout Shift’ (CLS)
- Mobiel vriendelijkheid
- Veilig browsen
- HTTPS
- Geen opdringerige advertenties
Dat is een mond vol aan begrippen en afkortingen. We lopen de drie nieuwe vitaliteit-scores 1 voor 1 langs. Voor de al bestaande ranking factoren verwijs ik je naar de aankondigingen op Google search central uit het verleden: mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines. (Niet in het Nederlands beschikbaar)
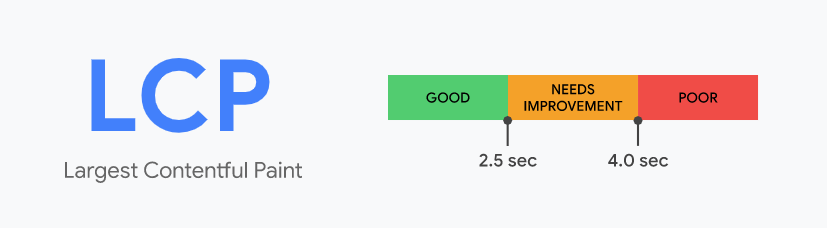
‘Largest Contentful Paint’ (LCP); zorg voor snelle laadtijd belangrijkste element

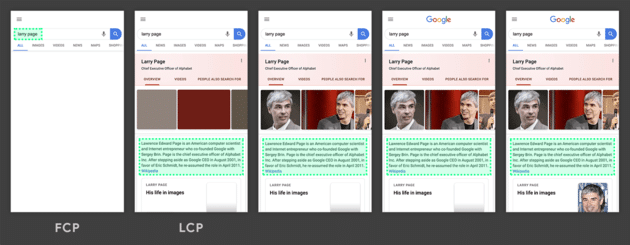
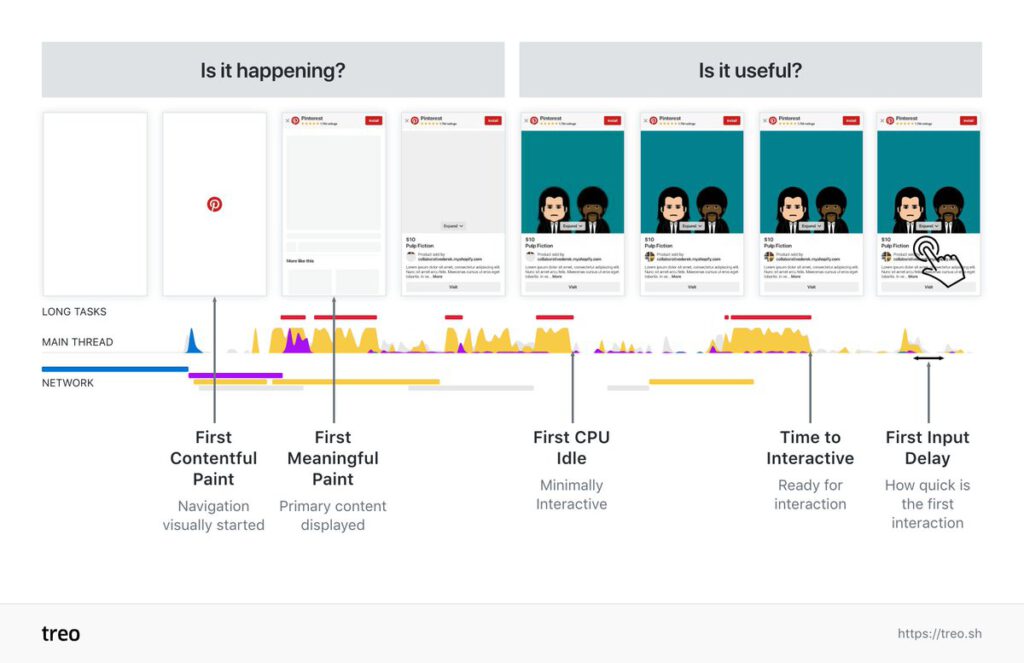
De Laadtijd gemeten met ‘Largest Contentful Paint’ (LCP). Dit is een maat die meet wanneer het voor de gebruiker duidelijk is dat de belangrijkste content waarschijnlijk geladen is. Deze metric meet de snelheid waarmee het grootste visuele element van een pagina -dat in zicht is voor de gebruiker- is geladen. De ‘First Contentful Paint’ (FCP) in het voorbeeld hieronder van een Google zoekresultaat meet wanneer de eerste DOM gerenderd is en is nog leeg. Pas als de LCP erbij komt heeft de gebruiker wat aan de pagina.

The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
Lees hier de uitleg van LCP op web.dev
Meer over LCP optimaliseren.
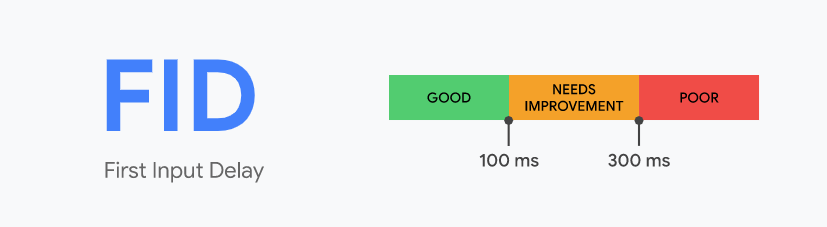
‘First Input Delay’ (FID); zorg voor vlotte interactie

Interactiviteit gemeten met ‘First Input Delay’ (FID). Dit gaat over het gevoel van de gebruiker dat er van de site gebruik gemaakt kan worden omgezet in ’n kwantitatieve maat laadtijd in miliseconden. Waar de ‘First Contentful Paint’ (FCP) meet hoe snel de pixels laden, meet de FID wanneer er met die pixels geïnteracteerd kan worden.
FID meet de tijd vanaf het moment dat een gebruiker voor het eerst interactie heeft met een pagina (Bijvoorbeeld: wanneer ze op een link klikken, op een knop tikken of een aangepast, JavaScript-gestuurd besturingselement gebruiken) tot het moment waarop de browser feitelijk in staat is om gebeurtenissen (events) te verwerken als reactie op die interactie. Dit concept kan het best met een filmstrip uitgelegd worden van treo.ch:

Als er bijvoorbeeld onder de vouw nog van alles gebeurt maar je kan al starten met scrollen of invullen of whatever, dan is de FID al klaar.
First Input Delay (FID) is an important, user-centric metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages—a low FID helps ensure that the page is usable.
Lees meer over FID op web.dev
Meer over FID optimaliseren.
‘Cumulative Layout Shift’ (CLS); zorg dat layout visueel stabiel blijft

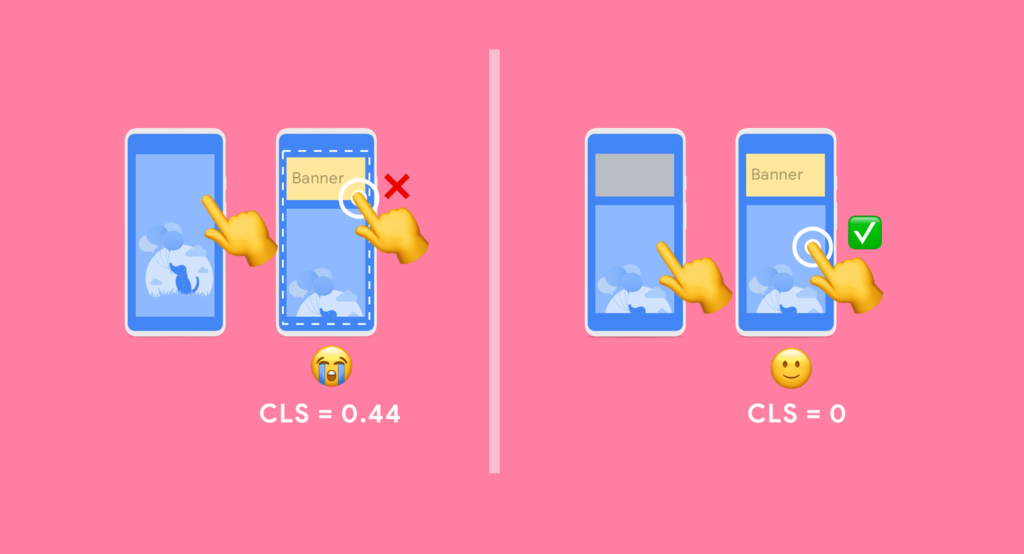
Visuele Stabiliteit gemeten met ‘Cumulative Layout Shift’ (CLS). Meet de som van het aantal onverwachte layout wijzigingen van een pagina.
Stel je begint met lezen van een artikel en plots gaat de tekst omlaag omdat er bovenin – buiten beeld- nog een advertentie ingeladen wordt. Je bent dan kwijt waar je was.

Of erger, je vult een formulier in en tijdens het invullen veranderd de ‘Ga terug’ knop in een ‘bestel nu knop’, waardoor je in het bestelproces terecht komt terwijl je dit niet wilde.
Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful.
Lees meer over CLS op web.dev
Meer over CLS optimaliseren
Welke tools kun je gebruiken om de pagina vitaliteit te verbeteren?
Google biedt een hele stack aan tools om dit uit te lezen en hints voor verbetering te krijgen. Ik zet ze voor je op een rijtje met daarachter of de tool de scoren voor 1 webpagina of voor alle -bekende- pagina’s van je website doet.
- Lighthouse per pagina. Zit in Chrome inspector
- PageSpeed Insights per pagina. Aparte website.
- Chrome DevTools per pagina. Voor developers, zit ook in chrome
- Search Console per website.
- web.dev’s measure tool per pagina
- the Web Vitals Chrome extension per pagina. Snel overzicht van webpagina die je bezoekt in deze chroem extensie
- en sinds mei 2020 de Chrome UX Report API per pagina en via de API ook te gebruiken voor website overzichten.
Mijn keuze: Search console site vitaliteit

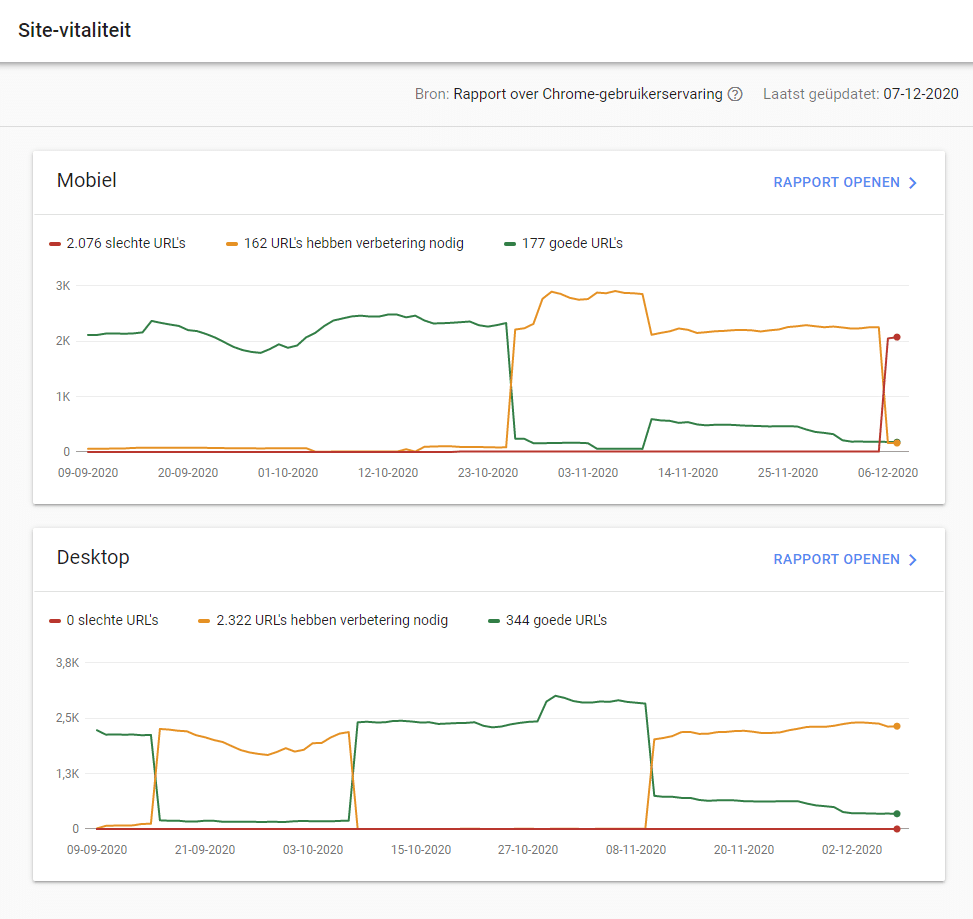
Als niet programmeur heb je waarschijnlijk het meeste aan Search console. Het fijne is dat daarin alle bekende webpagina’s van je site staan (bij voldoende bezoek.)
Klik door op bijvoorbeeld Site Vitaliteit > mobiel en bekijk de fouten. De genoemde Site Vitaliteit fouten zijn de
- Laadtijd gemeten met ‘Largest Contentful Paint’ (LCP)
- Visuele Stabiliteit gemeten met ‘Cumulative Layout Shift’ (CLS).
Ze zijn verdeelt in:
- Slecht
- Verbetering nodig
- Goed

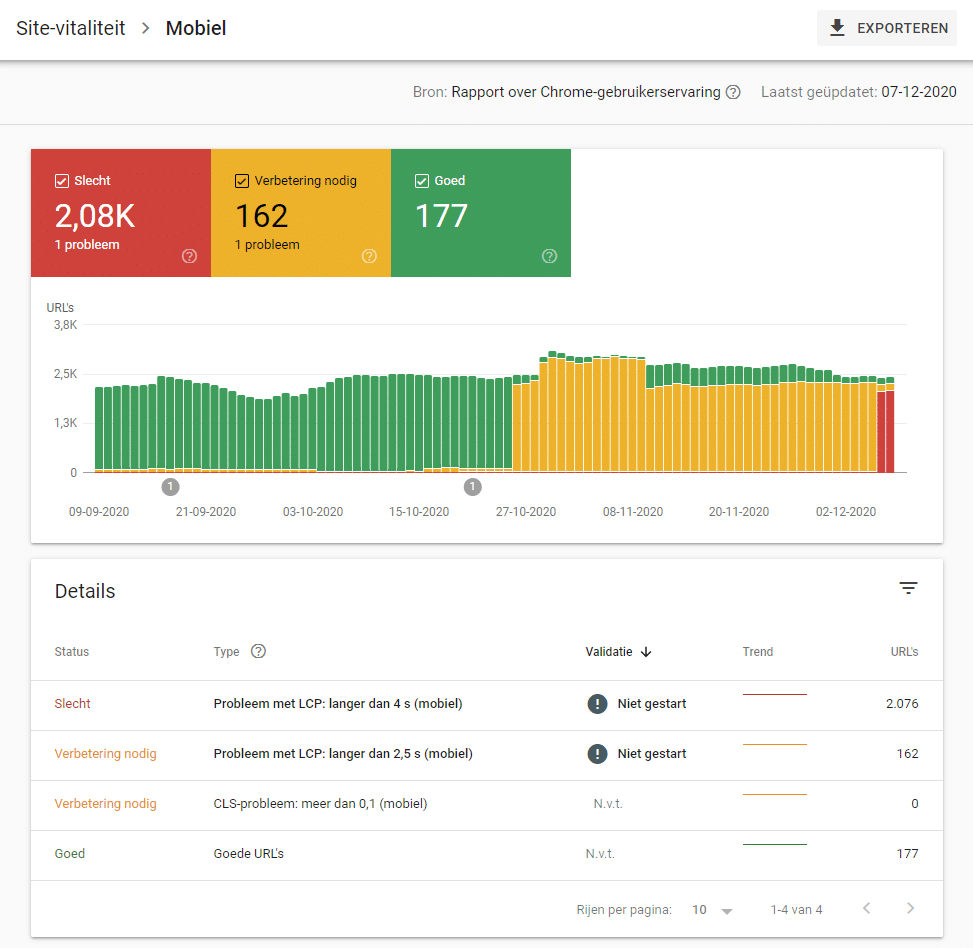
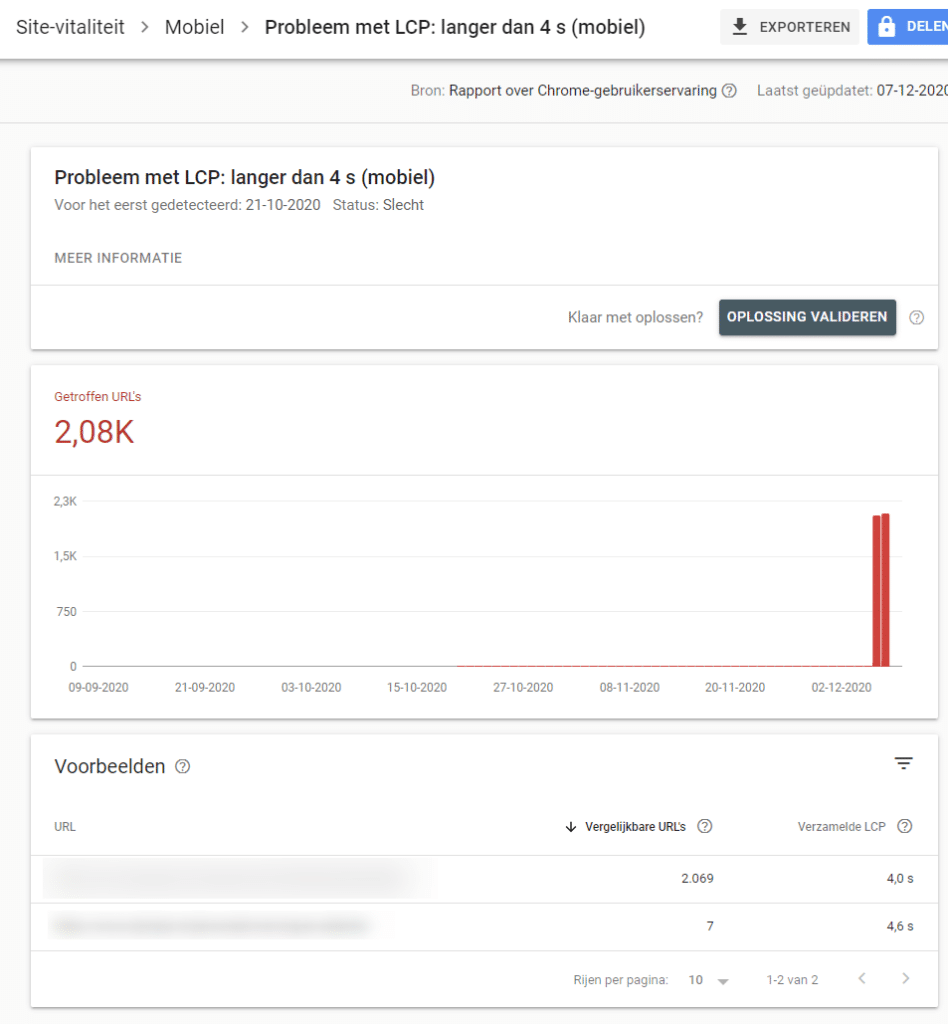
Klik vervolgens in de tabel door op een probleem, bijvoorbeeld de LCP: langer dan 4 seconden.

Je ziet nu 2 dingen in dit voorbeeld:
- Het probleem is recent ontstaan (zie grafiek met rode uitschieter)
- Bij welke voorbeeld urls speelt dit?
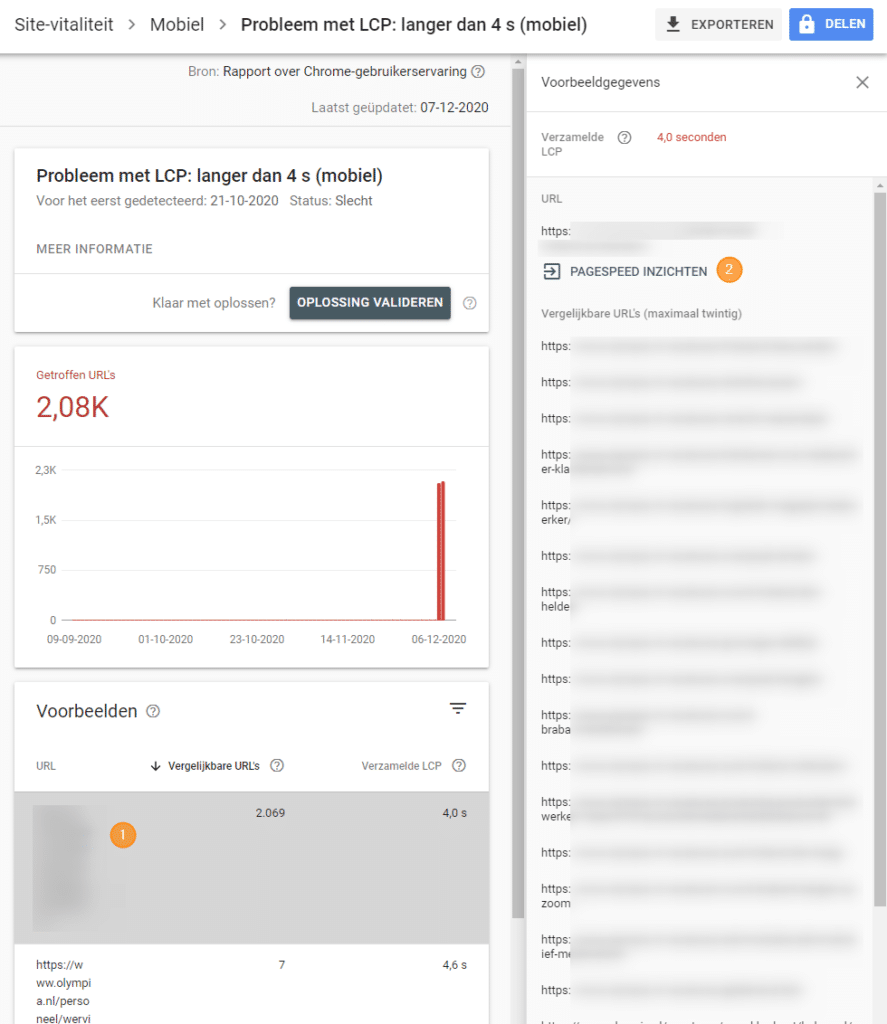
Je kunt nu (1) op de probleem URL klikken en dan opent een zijbalk waarin je deze url ziet en max 20 andere urls waar ditzelfde probleem speelt.
Vervolgens kun je door op (2) ‘Pagespeed inzichten’ te klikken naar Pagespeed inzichten.
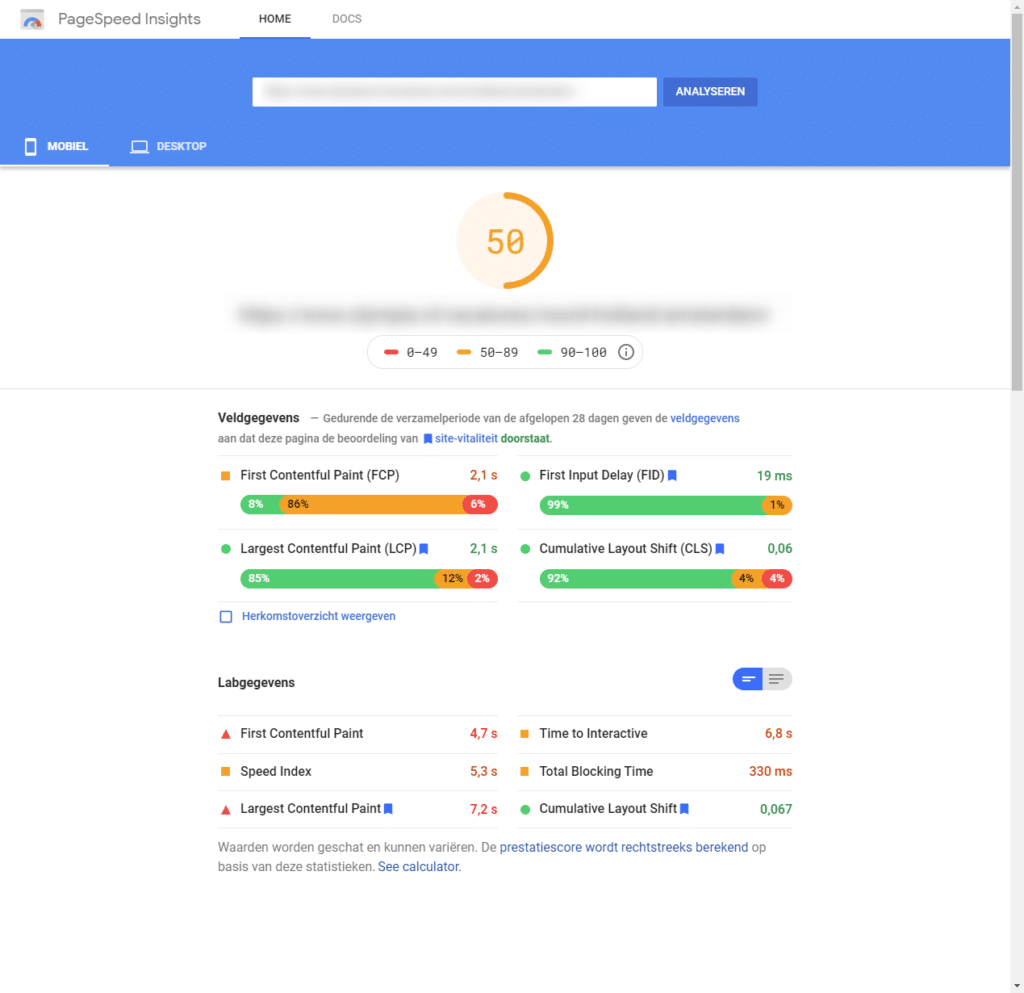
Pagespeed inzichten is ook via je browser uit te voeren via https://developers.google.com/speed/pagespeed/insights/?hl=nl Dan moet je zelf de URL nog invoeren.

Je komt nu in een uitgebreid rapport voor deze specifieke URL. Het voert nu te ver om dit helemaal uit te roken maar je herkent de eerder geïntroduceerde termen: FCP / FID / LCP / CLS. Alleen de laatste 3 zijn van invloed op de site vitaliteit.

Je ziet deze KPI’s overigens onder 2 kopjes staan:
- Veldgegevens; dit zijn de gemiddelde data over de laatste 28 dagen uit chrome user Experience report
- Labgegegevens; zijn de data zoals die op het moment van uitvoeren van de tool getoond worden uit lighthouse van je eigen browser. Voor mobile wordt een Moto G4 op langzaam 4G netwerk geëmuleerd.
Benieuwd of jouw site klaar is voor organic rankings web vitaliteit?
Neem contact op
Is je website klaar voor organic rankings web vitaliteit?
Bel met Keesjan Deelstra.


Geef een reactie