Google kondigde deze wijziging al een tijd geleden aan. Het einde van GA.js was in zicht…
Voor diegene die denken dat dit een broertje van R2-D2 is, dit is een tag. Een tag die leeft in je website. Een tag van Google analytics.
Al meer dan 2 jaar geleden kon je website overstappen van de oude Google Analytics naar Universal Analytics. En per vandaag is dus de oude code onbruikbaar gemaakt.
Althans zo stond tot 16 januari te lezen op de blog van Google. Dat bericht is nu weer verdwenen, dus er zal wel weer wat uitstel zijn voor ja, jij, slome doedel!
Hoe weet ik of ik nog de oude code heb draaien?
Nu wat serieuzer; dit is dus geen 1 april grap, niet van mij en niet van Google. In deze post lees je wat er veranderd (is). Hoe je weet of je nog de oude code hebt draaien en hoe je de nieuwe erin zet? Want dat ie eruit gaat is wel zeker. Gebruik die laatste weken dus nog als je nog steeds niet over was.
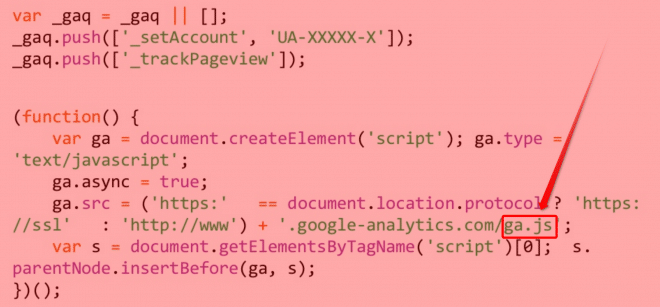
De oude code ziet er zo uit
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXX-X’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ’text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js‘;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
De ‘verklikker’ is ga.js
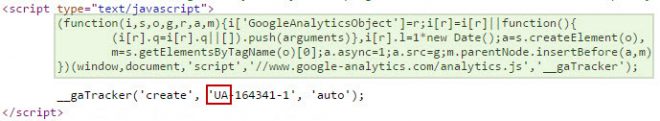
De nieuwe code ziet er zo uit
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js‘,’ga’);
ga(‘create’, ‘UA-xxxxxxxx-1’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
De ‘verklikker’ is analytics.js
Hoe vind je deze Google Analytics code?
Je kunt op 3 manieren kijken of je oude of nieuwe code hebt.
- Je kijkt of je verkeer naar 0 zakt in Google analytics. Niet helemaal zeker want Google schreef immers; “begin april 2016”, dus het kan nog bet een paar dagen goed gaan
- Je kijkt in de broncode van een willekeurige webpagina van je site. Windows: Klik met je rechtermuisknop op je webpagina en selecteer ‘broncode bekijken’. Of met het toetsenbord
- Voor Windows: CTRL + U. En zoek dan in de pagina naar GA.js met CTRL + F
- Voor Mac: CMD + OPT/ALT + U. En zoek dan in de pagina naar GA.js met CMD + F
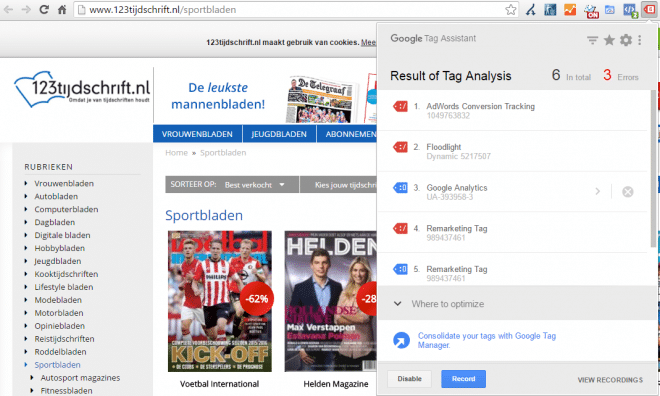
- Installeer de Chrome extensie ‘Tag Assistent (by Google)’. Uiteraard werkt dit alleen in de webbrowser Chrome. Je krijgt dan te zien welke tags er allemaal op je webpagina staan.
123tijdschrift heeft nog wat werk te doen…
Hoe upgraden?
Als je upgrade is hier een hele Universal Analytics migratiegids van Google. Als je events had ingesteld dan moet je die ook aanpassen. Overweeg in dat geval zeker om direct de code via de Google Tag manager erin te zetten
Als je toch upgrade ga dan gelijk over naar de Google Tag manager, eenmaal ingesteld veel makkelijker in gebruik. WordPress gebruikers zijn helemaal snel klaar met de DuracellTomi’s Google Tag Manager for WordPress plugin waarmee gelijk allerlei events staan ingesteld van video tot downloads tot Woocommerce e-commerce transacties. Lees hier mijn post met Google Tag manager tips.
Chrome extensies
Als je net de ‘Tag Assistent (by Google)’ hebt geïnstalleerd installeer dan gelijk ook even de chrome extensies: “Page Analytics by Google” voor een klik siteoverlay van Google analytics data direct in je browser en de Pixel Helper, om de juiste instelling van de Facebook remarketing tag te controleren, help files hier
Tot slot
Van het wegen van een varken wordt deze niet dikker…
zoals een Groningse varkensboer eens zij over de Cito toetsen van zijn kinderen.
Maar zonder analytics weet je toch echt niet welke helft van je marketing euro nu wel en welke helft niet rendeert.
Dus ga meten, analyseren, interpreteren en leren van je website en app bezoekers om ze beter te helpen.
Naslag:
https://developers.google.com/analytics/devguides/collection/upgrade/reference/gajs-analyticsjs
https://www.interneteffect.com/blog/seo/17-google-tag-manager-tips/






Geef een reactie